Impact
The design for the Dialog solved various problems designers had with the existing solution. Overall the design was well received and ready for users testing.
Overview
Problem
The existing Dialog component was designed as a mobile first solution, so the existing dialog component had limited width and layout options. This was proving to be a challenge for Designers as they wanted to design various sizes of Dialogs, to use on both Desktop and Mobile. The mobile first solution was to restrictive and needs to be updated to support desktop sizes better.
Task
Design and test a new Dialog Design. Collect design and product team feedback, and review all needed use cases for Dialogs based on current design needs and current implementation.
Stakeholders
Design
Engineering
Product Platform
Team
Product Designer
1 developer
2 sprints
My role
Run the design process from end to end to deliver a better, more flexible, on brand, Data Grid solution to product teams.
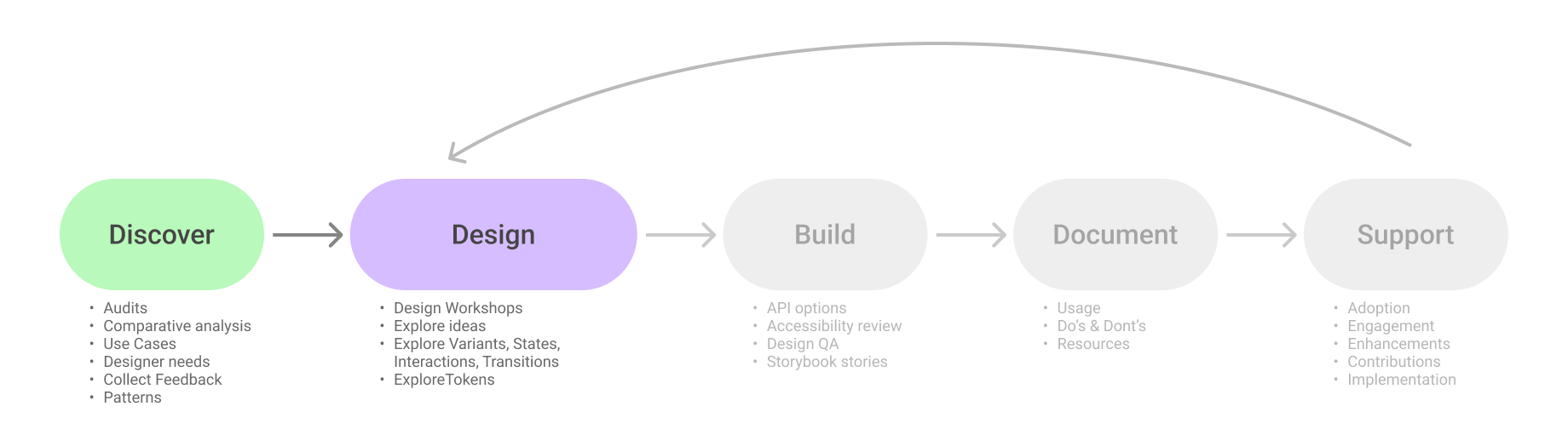
Process
Dialogs re-design was completed up to design phase in 2 sprints.
Discovery
What we knew
Dialog is an existing component in the design system.
Dialog component has been getting a lot of feedback and requests.
Most often discussed component in office hours.
Designers have a lot of known use cases we can work from.
Dialog audit
Ran an audit of dialog patterns across Bill. Engaged design stakeholders and product teams.
Dialogs learning workshop
Ran a workshop with product team designers to identify inconsistencies and problems with current dialogs in Trinity.
Competitive analysis
Did quick Competitive analysis to see how other products approach the patterns in design.
Design
Design use case workshop
Ran a use case workshop with design to identify unique use cases for dialogs.
Design requirements
Created requirements for the design based on feedback from design workshop.
Design explorations
Experimented with various layouts using atomic Trinity components and images. Explored both web and mobile options.
Designing the component
Design of the component included building an atomic hierarchy to simplify each piece, and allow for better scale to anticipated needs of designers.
Validating with designers
Did design collaboration on real projects with designers using the new dialog component design.